How To Create A Website Using Github Pages
You can create a GitHub Pages site in a new or existing repository.
GitHub Pages is available in public repositories with GitHub Free and GitHub Free for organizations, and in public and private repositories with GitHub Pro, GitHub Team, GitHub Enterprise Cloud, and GitHub Enterprise Server. For more information, see "GitHub's products."
Note: Organization owners can restrict the publication of GitHub Pages sites from repositories owned by the organization. For more information, see "Managing the publication of GitHub Pages sites."
Creating a repository for your site
If your site is an independent project, you can create a new repository to store your site's source code. If your site is associated with an existing project, you can add the source code to that project's repository, in a /docs folder on the default branch or on a different branch. For example, if you're creating a site to publish documentation for a project that's already on GitHub, you may want to store the source code for the site in the same repository as the project.
If the account that owns the repository uses GitHub Free or GitHub Free for organizations, the repository must be public.
If you want to create a site in an existing repository, skip to the "Creating your site" section.
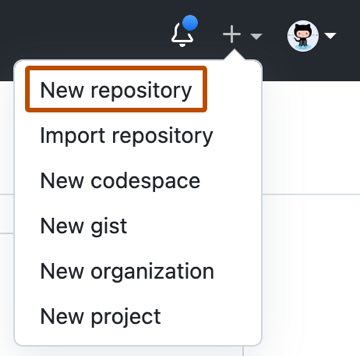
- In the upper-right corner of any page, use the drop-down menu, and select New repository.

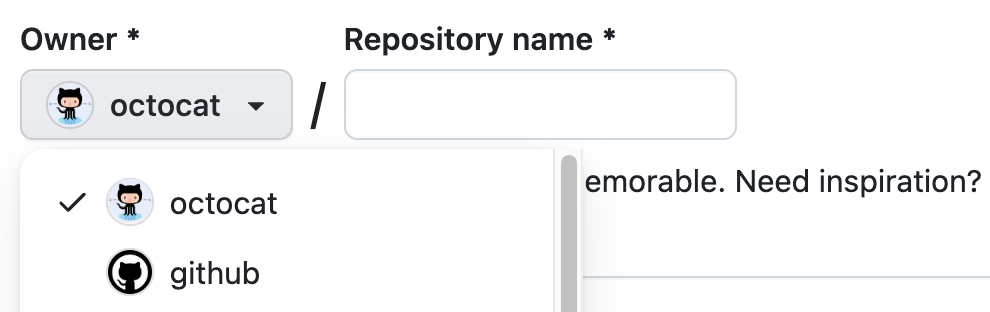
- Use the Owner drop-down menu, and select the account you want to own the repository.

- Type a name for your repository and an optional description. If you're creating a user or organization site, your repository must be named
<user>.github.ioor<organization>.github.io. If your user or organization name contains uppercase letters, you must lowercase the letters. For more information, see "About GitHub Pages."
- Choose a repository visibility. For more information, see "About repositories."

- Select Initialize this repository with a README.

- Click Create repository.

Creating your site
Before you can create your site, you must have a repository for your site on GitHub. If you're not creating your site in an existing repository, see "Creating a repository for your site."
Warning: GitHub Pages sites are publicly available on the internet by default, even if the repository for the site is private or internal. If your project site is published from a private or internal repository owned by an organization using GitHub Enterprise Cloud, you can manage access control for the site. In an enterprise with managed users, all GitHub Pages sites are privately published. Otherwise, if you have sensitive data in your site's repository, you may want to remove the data before publishing. For more information, see "About repositories" and "Changing the visibility of your GitHub Pages site."
-
On GitHub, navigate to your site's repository.
-
Decide which publishing source you want to use. For more information, see "About GitHub Pages."
-
If your chosen publishing source already exists, navigate to the publishing source. If your chosen publishing source doesn't exist, create the publishing source.
-
In the root of the publishing source, create a new file called
index.mdthat contains the content you want to display on the main page of your site.Tip: If
index.htmlis present, this will be used instead ofindex.md. If neitherindex.htmlnorindex.mdare present,README.mdwill be used. -
Configure your publishing source. For more information, see "Configuring a publishing source for your GitHub Pages site."
-
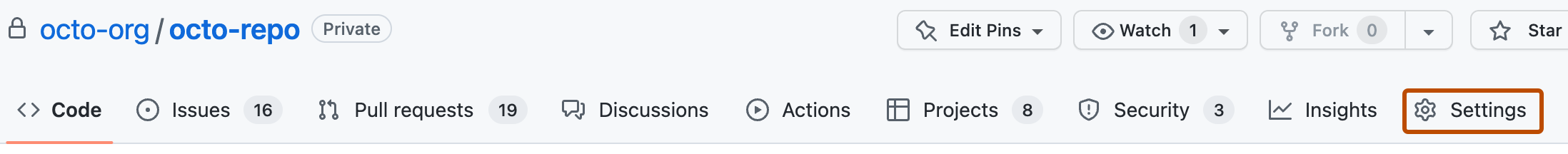
Under your repository name, click Settings.

-
In the left sidebar, click Pages.

-
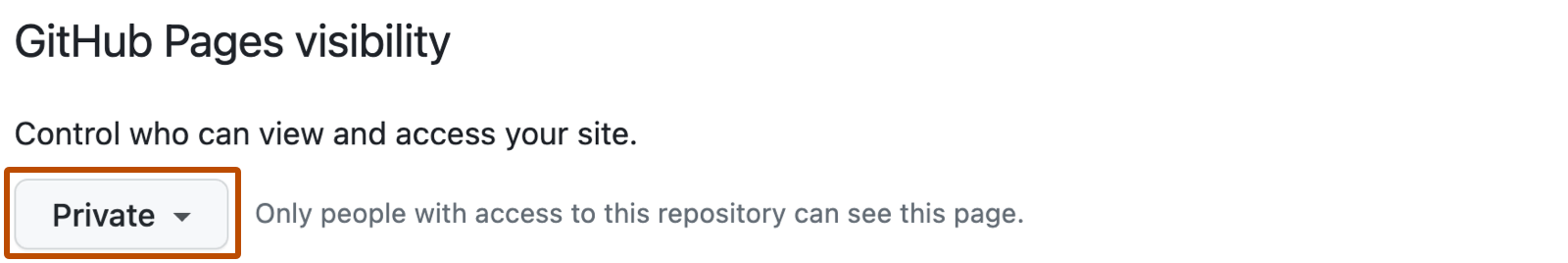
Optionally, if you're publishing a project site from a private or internal repository owned by an organization using GitHub Enterprise Cloud, choose the visibility for your site. Under "GitHub Pages", select the GitHub Pages visibility drop-down menu, then click a visibility. For more information, see "Changing the visibility of your GitHub Pages site".

-
To see your published site, under "GitHub Pages", click your site's URL.

Note: It can take up to 20 minutes for changes to your site to publish after you push the changes to GitHub. If your don't see your changes reflected in your browser after an hour, see "About Jekyll build errors for GitHub Pages sites."
Note: If your site has not published automatically, make sure someone with admin permissions and a verified email address has pushed to the publishing source.
Next steps
You can add more pages to your site by creating more new files. Each file will be available on your site in the same directory structure as your publishing source. For example, if the publishing source for your project site is the gh-pages branch, and you create a new file called /about/contact-us.md on the gh-pages branch, the file will be available at https://<user>.github.io/<repository>/about/contact-us.html.
You can also add a theme to customize your site's look and feel. For more information, see "Adding a theme to your GitHub Pages site with the theme chooser."
To customize your site even more, you can use Jekyll, a static site generator with built-in support for GitHub Pages. For more information, see "About GitHub Pages and Jekyll."
Further reading
- "Troubleshooting Jekyll build errors for GitHub Pages sites"
- "Creating and deleting branches within your repository"
- "Creating new files"
How To Create A Website Using Github Pages
Source: https://docs.github.com/en/pages/getting-started-with-github-pages/creating-a-github-pages-site
Posted by: welcomebusequithe.blogspot.com

0 Response to "How To Create A Website Using Github Pages"
Post a Comment