How To Create A Sample Mvc Application In Asp Net
In this article we will learn how to create a step by step ASP.NET Core MVC web application. Prior to going the particle part let's know about the ASP.NET Core.
What is ASP.NET Core?
ASP.NET Core is an open source cross platform framework for developing and building web, cloud, IoT applications.
Why should we use ASP.NET Core?
- ASP.NET is an open source platform which runs on Microsoft .NET Core Framework.
- We can build and run the ASP.NET core application on a cross platform environment such as Windows, MacOs, Linux etc.
- We can build modern apps such as Cloud, IoT, Web apps, mobile backend etc. and those can be easily enabled to run over the cloud platform.
- We can host application on any modern platform such docker, AKS etc.
- Saves the efforts of the developer by built-in features such as dependency injection, you can enable docker, containerization, swagger support in just one click.
Now let's start creating ASP.NET Core MVC web application.
Step 1: Open Visual Studio
- Open Visual Studio ( I am using 2019)
- Once the Visual Studio Opens, Then click on Continue Without Code as shown in the following image

- Then from Visual Studio Menu, click on File => New Project, as shown in the following image

Click on the New Project, then the following window appears as shown in the step 2.
Step 2: Choose Project Template
You will see the two project templates,
- ASP.NET Core Web App: This project template creates the web application with Razor pages without Model, View, Controller.
- ASP.NET Core Web App (Model-View-Controller): This project template creates the web application with Model, View, Controller (MVC).
Choose the ASP.NET Core Web App(Model-View-Controller) Template as shown in the following image.

After choosing the project template click on Next.
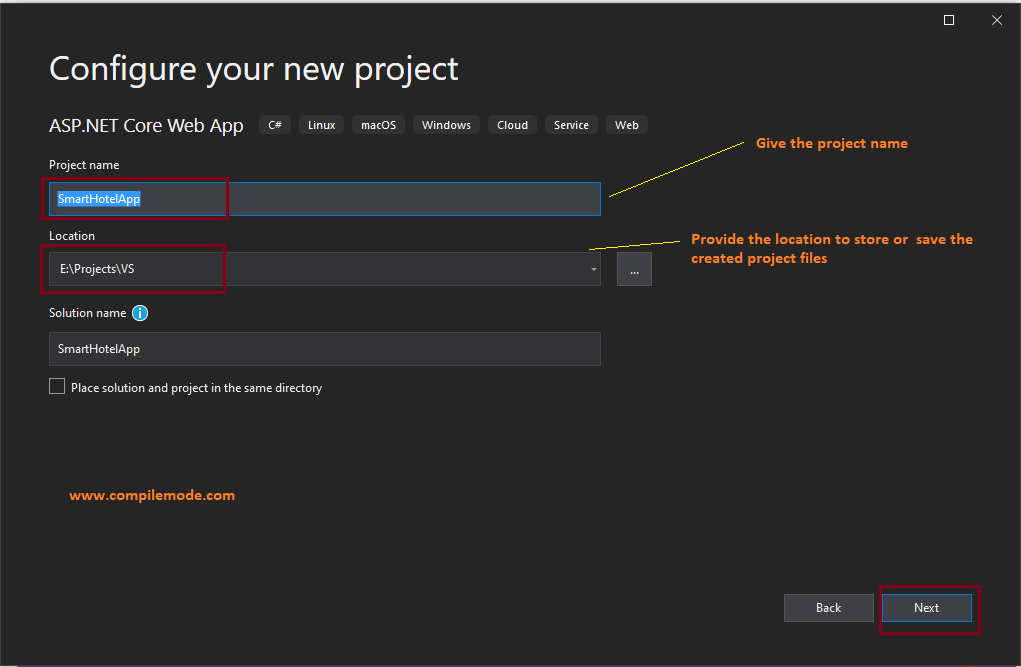
Step 3: Define Project Name and Location
In the project configuration window you will see the following options,
Project Name
Define the any name for your project as per your choice.
Location
Choose the location to save the project files on your hard drive of the machine. I have chosen the Project/VS folder of the E drive of the machine, and obviously it's different on your computer.
Solution Name
Solution name is auto-defined based on the project name, but you can change the name based on your own choice.
Additionally, there is a checkbox, if you have checked it, then the solution file (.sln) and project files will be saved in the same folder. Now Choose the minimum details for ease of understanding as shown in the following image.

After defining the required details, click on the Next.
Step 4: Choose the Target Framework
Choose the target framework .NET 5 which is the latest or you can choose based on your requirement, skip the other details for ease of understanding as shown in the following image.

After providing the required details, click the create button. It will create the ASP.NET Core MVC web application as shown in the following image.

The preceding is the project structure of the ASP.NET Core MVC web application.
Step 5: Run the ASP.NET Core MVC Application
You can run the application with default contents or let open the Index.cshtml file and put some contents there. Now press F5 on the Keyboard or use the run option from Visual Studio to run the application in the browser. After running the application, it will show in the browser as shown in the following image.

I hope from the preceding step by step demonstration, you have learned how to create the ASP.NET Core MVC Web Application.
Summary
I hope this article is useful to understand how to create ASP.NET Core MVC web application. In the next article we will learn how to perform the CRUD operation in ASP.NET Core MVC application.
How To Create A Sample Mvc Application In Asp Net
Source: https://www.compilemode.com/2021/04/how-to-create-asp-net-core-mvc-application.html
Posted by: welcomebusequithe.blogspot.com

0 Response to "How To Create A Sample Mvc Application In Asp Net"
Post a Comment